HTML - section, div, article, nav 태그 사용
2020. 6. 3. 10:52ㆍHTML & CSS
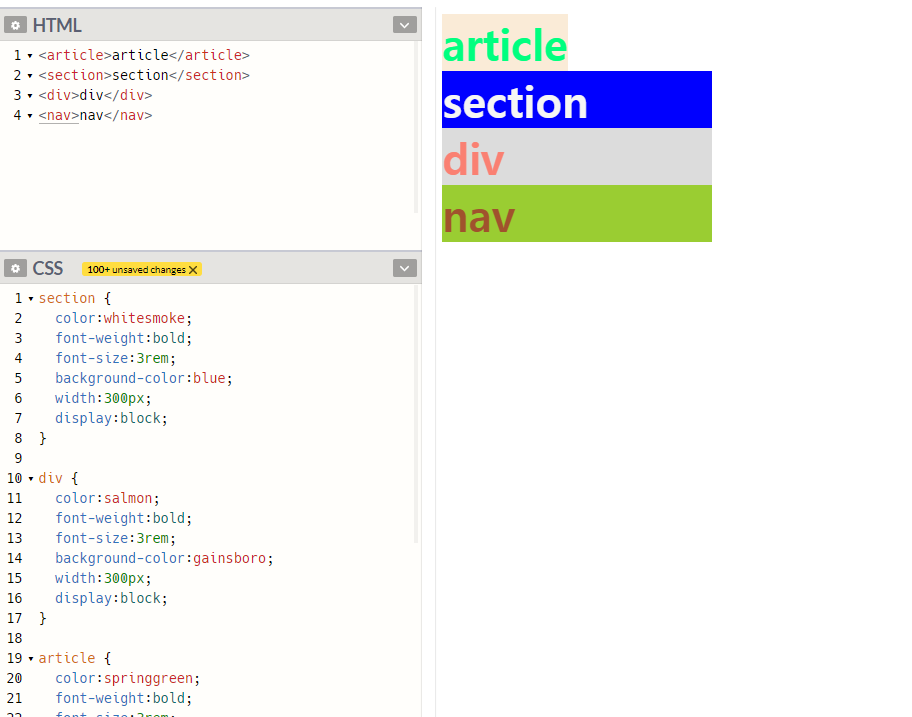
section, div, article, nav 태그를 html과 css로 사용해봤다.
이것저것 해봤는데 이 4가지 태그 중 차이점을 찾진 못했다.
내가 볼 땐 그냥 구역, 구간을 정해주는 태그인 것 밖에 모르겠다.
CSS에서는 태그 마다 배경색이나 글자색 등등 다양한 옵션을 줄 수 있다.
display속성에는 block과 inline-block이 있는데
block은 해당 태그들을 수직으로 나열해주고 inline-block은 해당 태그들을 수평으로 나열 할 수 있게 해준다.
각각 너비값을 지정해주지 않은 경우에는 block의 경우엔 최대로 뻗어 나가고, inline-block은 최소한의 크기로 줄어든다.
또 inline-block과 block은 같은 줄에 안써진다.

'HTML & CSS' 카테고리의 다른 글
| 쇼핑몰 홈페이지 메뉴판 만들기 (0) | 2020.06.04 |
|---|